Laravel es un framework de aplicaciones web PHP con una sintaxis expresiva y elegante. Tiene una amplia biblioteca de paquetes y maneja gran parte del trabajo pesado de la programación, lo que le permite concentrarse en su creatividad.
Un uso creativo de Laravel es la construcción de un blog personal. Este tutorial describe cómo usar Laravel para construir y publicar un blog .
Prerrequisitos
Para seguir este tutorial, asegúrese de tener lo siguiente:
- Un servidor web. Este tutorial vamos a usar XAMPP, en el siguiente tutorial explicamos como instalar un servidor web con xampp
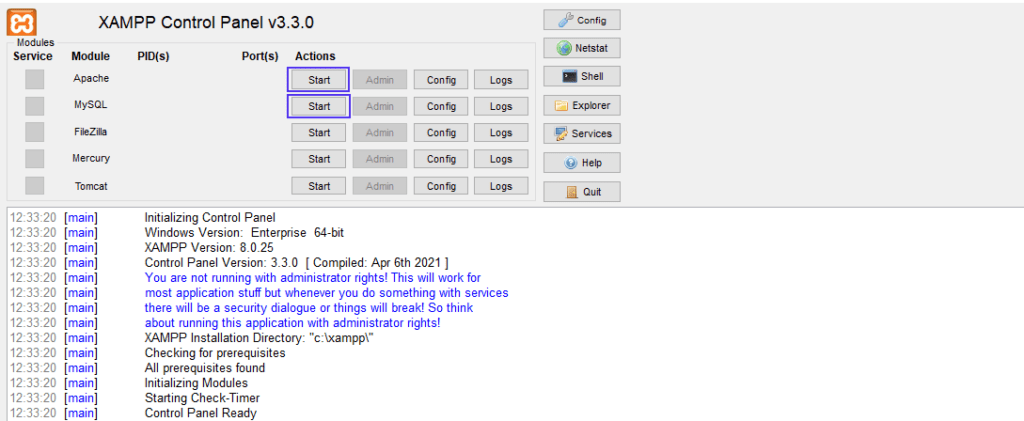
Asegúrese de que los servicios de los módulos Apache y MySQL se estén ejecutando en el Panel de control de XAMPP. Si no es así, haga clic en el botón Inicio de cada servicio en la columna Acciones. Su Panel de Control de XAMPP debería verse así:

De forma predeterminada, MySQL/MariaDB se ejecuta en el puerto 3306. Tome nota del puerto si lo cambia.
Si utiliza un servidor web que no sea XAMPP, asegúrese de que está ejecutando Apache u otro software de servidor y de que ha instalado el servidor MariaDB en su máquina local.
Inicio rápido con phpMyAdmin
- Con MySQL y Apache ejecutándose, diríjase a su navegador.
- Abre phpMyAdmin y pégalo
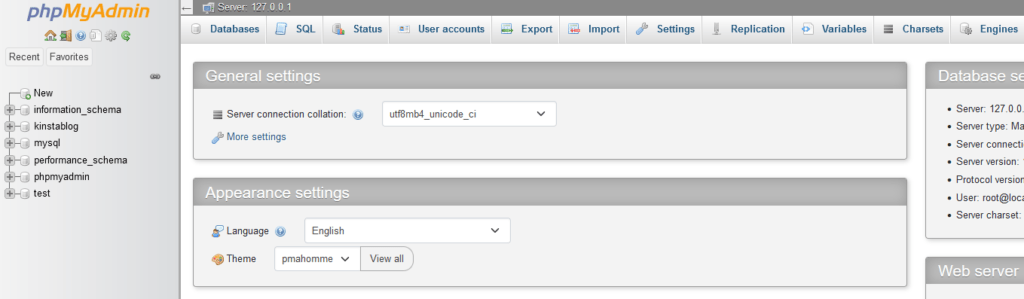
http://localhost/phpmyadmin/. Debería mostrar lo siguiente:

phpMyAdmin es una herramienta de gestión de bases de datos para MySQL y MariaDB.
Crear un nuevo proyecto de Laravel
Ahora puedes empezar a crear el blog usando Laravel. Para este tutorial, usamos una computadora que se ejecuta en Windows.
- Vaya al terminal o a la interfaz de línea de comandos (CLI) de su máquina.
- Cree un proyecto de Laravel llamado blog usando el comando
laravel new blogenter. - Abra el directorio de blogs de su proyecto con el comando
cd blog. - A continuación, abra el directorio en el editor de código.
- Para comprobar que ha compilado el proyecto correctamente, ejecute
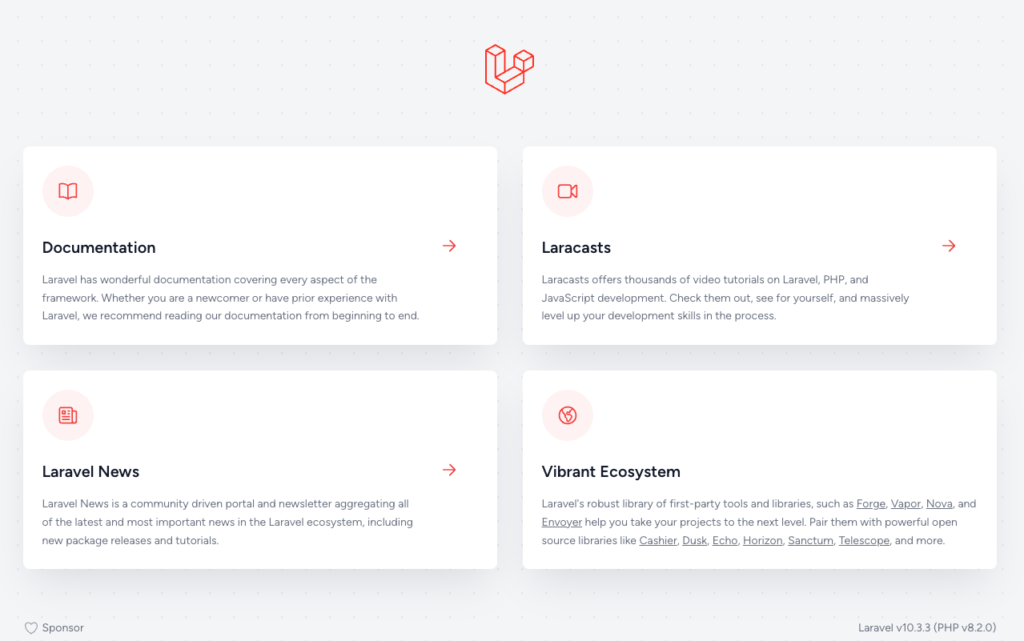
php artisan serveen su terminal o CMD. - Haga clic en la salida de la dirección local para servirla al navegador. El navegador debería mostrar la página de bienvenida predeterminada de Laravel, que se muestra a continuación:

Configurar la base de datos
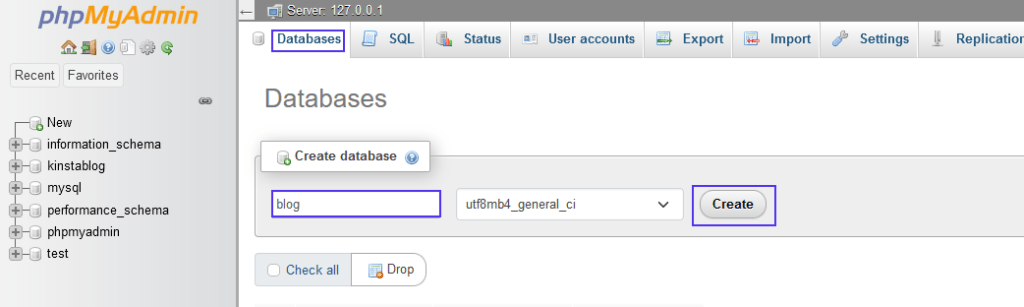
Cree y configure la base de datos volviendo a phpMyAdmin en su navegador y creando una base de datos llamada blog.
- Para crear la base de datos, en la pestaña Bases de datos, escriba «blog» en el campo Crear base de datos.
- A continuación, haga clic en Crear.

- A continuación, actualice la conexión de la base de datos al archivo .env en la raíz del proyecto de blog. Cambie el parámetro
DB_DATABASEyDB_PASSWORDa los que ha creado.
Los detalles de la conexión deberían verse así:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=blog
DB_USERNAME=your-db-username
DB_PASSWORD=your-db-passwordLos demás detalles de conexión a la base de datos siguen siendo los mismos que en el archivo .env. Si cambia algún valor de conexión, como cambiar DB_PORT de 3306 a 3307 durante la configuración, asegúrese de actualizarlo en el archivo .env.
Crear la tabla de publicaciones
A continuación, cree un modelo de base de datos y migre los cambios.
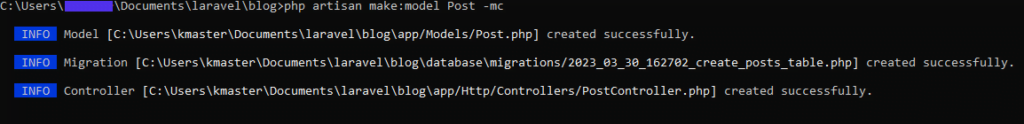
- En su terminal, ejecute
php artisan make:model Post -mcpara crear un modelo denominado Post, una tabla denominada posts, un archivo de migración y un controlador.

- Compruebe el directorio database/migrations y abra el archivo de migración que acaba de crear. Tiene el siguiente formato:
YYYY_MM_DD_ID_create_posts_table.php. - En
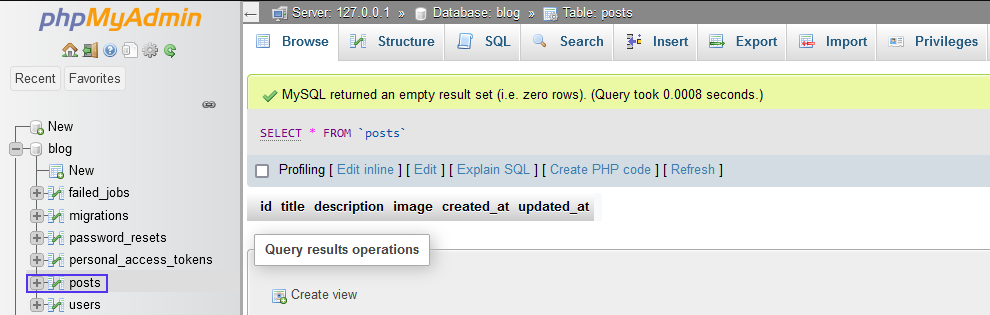
up()del archivo de migración, cree un esquema contitle,descriptionyimageAtributos.
public function up() {
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title')->nullable();
$table->text('description')->nullable();
$table->string('image')->nullable();
$table->timestamps();
});
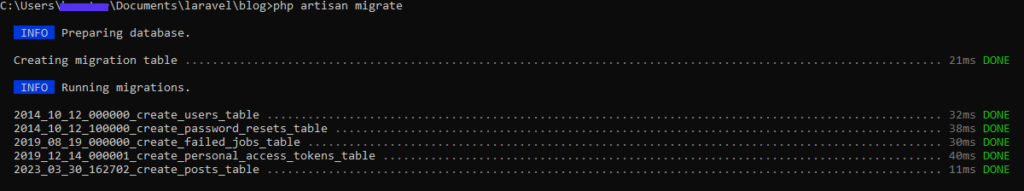
}- Ahora, ve a tu terminal y migra los cambios usando
php artisan migrate, como se muestra a continuación:


Cómo crear controladores
Al agregar vistas y controladores, se implementa la lógica de negocios para el conjunto de bases de datos. Las vistas son las interfaces de usuario que muestran los objetos de datos del modelo. Los controladores administran el flujo de ejecución de datos entre el modelo y las vistas.
- Antes de crear archivos Blade, ejecute
npm install, seguido denpm run deven su terminal. El primer comando instala los paquetes npm necesarios. El segundo comando inicia un servidor de desarrollo de Vite. - Dirígete al directorio app/Http/Controllers, abre el archivo PostController.php y crea un archivo
indexmétodo de controlador. El método controller representa un texto simple en el explorador. Para ello, agregue el siguiente código a la carpetaPostControllerclase:
public function index() {
$post = "Laravel Tutorial Series One!";
return view('posts.index', ['post'=>$post]);
}Este método pasa $post como una variable de contexto a la variable views de la plantilla Blade de índice. $post contiene texto para mostrar, que, aquí, dice: «¡Laravel Tutorial Series One!» Reemplazará esto con el bucle a través de las publicaciones más adelante.
- Cree dos nuevos directorios en el directorio resources/views: layouts y posts.
- Dentro del directorio layouts, crea un archivo app.blade.php. Otros archivos Blade heredarán de él.
- Copie este código en app.blade.php:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Blog</title>
<!-- Styles →
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<!-- Navbar →
<header>
<nav class="navbar bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="{{ route('posts.index') }}">Mini-Blog</a>
</div>
</nav>
</header>
<!-- Body -->
<body>
@yield('content')
</body>
<!-- Footer -->
<footer class="footer mt-auto py-3 bg-dark">
<div class="container d-lg-flex justify-content-between">
<span class="text-light">Mini-Blog © 2023</span>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</html>Con este código HTML, se importa la versión 5.2.3 de Bootstrap y Vite para agrupar los recursos de JavaScript y CSS. La página generada tiene un encabezado con una barra de navegación y un pie de página con los scripts llamados debajo. En el cuerpo, el contenido dinámico se procesa desde otros archivos Blade con la ayuda de @yield('content').
El directorio posts contiene los archivos Blade para implementar operaciones de creación y lectura.
- Dentro del directorio posts, crea un archivo Blade llamado index.blade.php y agrega el siguiente código:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="titlebar">
<h1>Blog list</h1>
</div>
<hr>
<p>The Blog 1 - {{ $post }}</p>
</div>
@endsectionEste código se extiende desde el archivo app.blade.php de la página de diseños. Cuando se representa en el navegador, muestra el contenido de cada entrada de blog y la barra de navegación y el pie de página heredados del archivo app.blade.php en la carpeta de diseños. Entre las etiquetas de sección, se pasa el contenido del controlador para que se represente en el explorador cuando se ejecuta la aplicación.
- Establezca la ruta en el directorio de rutas. La configuración de la ruta permite la carga automática por parte del
RouteServiceProvideren el directorio de aplicaciones/proveedores. ElRouteServiceProvideres la clase responsable de cargar los archivos de ruta de la aplicación. - Dentro del archivo routes/web.php, importe PostController usando
use AppHttpControllersPostController. - A continuación, establezca la ruta añadiendo
Route::resource('posts', PostController::class);al archivo routes/web.php. - Con el servidor de desarrollo de Vite aún en ejecución, use
php artisan servepara ejecutar la aplicación en su terminal. - Con su navegador, abra
http://127.0.0.1:8000/postspara ver la lista de nuevas entradas de blog.
La página debe tener el siguiente aspecto:

En la siguiente sección, definimos los métodos de controlador para mostrar todas las publicaciones, crear una publicación y almacenar una publicación. A continuación, añade sus rutas y crea los archivos Blade en las secciones correspondientes.
Crear la página de publicación de blog
Crea publicaciones de blog ingresando un título, agregando una descripción y cargando una imagen. A continuación, muestra tus publicaciones en orden secuencial.
- En el directorio app/Models, abra el archivo Post.php.
- En
Postpor debajo de la claseuse HasFactory;bloque de código, agregueprotected $fillable = ['title', 'description', 'image'];.
Este código protege los atributos del modelo de las asignaciones masivas.
- En el archivo app/Http/Controllers/PostController.php, importa el archivo
PostModelar usandouse AppModelsPost;. - Reemplace el
indexycreatecontroladores creados anteriormente en el archivoPostControllercon el siguiente código:
// Show all posts
public function index() {
$posts = Post::orderBy('created_at', 'desc')->get();
return view('posts.index', ['posts' => $posts]);
}
// Create post
public function create() {
return view('posts.create');
}En index que acabas de crear, la aplicación PHP obtiene todas las entradas, las pone en orden cronológico y luego las almacena en un archivo posts variable. En la vista de devolución, las entradas pasan al archivo index.blade.php como una variable de contexto en el directorio views/posts. El create devuelve un archivo create.blade.php y lo coloca en el directorio views/posts si un usuario intenta hacer una nueva publicación.
- Cree un archivo
storecontrolador utilizando el siguiente código (para almacenar las entradas del blog en la base de datos). Agregue este código a la carpetaPostControllerpor debajo de la claseindexycreatemétodos de controlador.
// Store post
public function store(Request $request) {
// validations
$request->validate([
'title' => 'required',
'description' => 'required',
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
]);
$post = new Post;
$file_name = time() . '.' . request()->image->getClientOriginalExtension();
request()->image->move(public_path('images'), $file_name);
$post->title = $request->title;
$post->description = $request->description;
$post->image = $file_name;
$post->save();
return redirect()->route('posts.index')->with('success', 'Post created successfully.');
}El store maneja las solicitudes de los clientes con respecto a los datos en su cuerpo, por lo que toma request como argumento. A continuación, valida los campos utilizados al crear una publicación y crea un archivo post instancia de la instancia Post modelo. A continuación, los datos de campo introducidos se asignan a la instancia creada y se guardan. La página redirige a la página index con un texto flash que dice: «Publicación creada correctamente».
Añade rutas a tus publicaciones
Para registrar las rutas en tu archivo web.php:
- En el directorio routes de la raíz del proyecto, abra el archivo web.php.
- Registre las rutas de los métodos del controlador reemplazando el código existente por esto:
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
Route::resource('/', PostController::class)->names([
'index' => 'posts.index',
'create' => 'posts.create',
'store' => 'posts.store',
'show' => 'posts.show',
]);Este controlador utiliza estas rutas para crear, almacenar y mostrar los objetos de datos.
Crear archivos Blade
Para crear las vistas, vuelva a la PostController clase:
- En el directorio resources/views/posts, cree un archivo Blade llamado create.blade.php y agregue el siguiente código:
@extends('layouts.app')
@section('content')
<div class="container">
<h1>Add Post</h1>
<section class="mt-3">
<form method="post" action="{{ route('posts.store') }}" enctype="multipart/form-data">
@csrf
<!-- Error message when data is not inputted -->
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="card p-3">
<label for="floatingInput">Title</label>
<input class="form-control" type="text" name="title">
<label for="floatingTextArea">Description</label>
<textarea class="form-control" name="description" id="floatingTextarea" cols="30" rows="10"></textarea>
<label for="formFile" class="form-label">Add Image</label>
<img src="" alt="" class="img-blog">
<input class="form-control" type="file" name="image">
</div>
<button class="btn btn-secondary m-3">Save</button>
</form>
</section>
</div>
@endsectionEn este código, create.blade.php hereda el contenido de app.blade.php en el directorio layouts usando @extends('layouts.app'). Este contenido incluye un encabezado, una barra de navegación y un pie de página. Después de agregar el atributo Add Post texto dentro de la etiqueta h1 , creaste un formulario con la etiqueta post que contiene el método {{route('posts.store')}} acción.
El código enctype="multipart/form-data" permite la carga de imágenes, y csrf Protege su formulario de ataques entre sitios. A continuación, los mensajes de error muestran entradas de campo no válidas y utilizanfield attributes para crear etiquetas y entradas para el formulario.
- Ahora, reemplace el código en el archivo index.blade.php con el código a continuación para mostrar todas las publicaciones del blog:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="titlebar">
<a class="btn btn-secondary float-end mt-3" href="{{ route('posts.create') }}" role="button">Add Post</a>
<h1>Mini post list</h1>
</div>
<hr>
<!-- Message if a post is posted successfully -->
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
@if (count($posts) > 0)
@foreach ($posts as $post)
<div class="row">
<div class="col-12">
<div class="row">
<div class="col-2">
<img class="img-fluid" style="max-width:50%;" src="{{ asset('images/'.$post->image)}}" alt="">
</div>
<div class="col-10">
<h4>{{$post->title}}</h4>
</div>
</div>
<p>{{$post->description}}</p>
<hr>
</div>
</div>
@endforeach
@else
<p>No Posts found</p>
@endif
</div>
@endsectionEste código agrega un botón Agregar publicación. Al hacer clic, crea una publicación y pasa cualquier dato al cuerpo de la página. El if Condition comprueba si hay datos en la base de datos. Si hay datos, se aprueban. De lo contrario, muestra «No se encontraron publicaciones».
Estructura tus páginas
Ahora puede ejecutar la aplicación mediante php artisan serve para crear y mostrar entradas de blog. Abrir <a href="http://127.0.0.1:8000">http://127.0.0.1:8000</a >, y la página debería verse así:

Si agregas una publicación, aparece así:

Publicar tu blog de Laravel en hosting
Para publicar y probar tu aplicación Laravel utilizando un servicio de hosting:
- Cree un archivo .htaccess.
- Inserte el código en un repositorio.
- Cree una base de datos.
- Crea e implementa tu blog.
Crear un archivo .htaccess
En la carpeta raíz del proyecto, cree un archivo llamado .htaccess y agregue el siguiente código:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(.*)$ public/$1 [L]
</IfModule>Este código redirige las solicitudes de la aplicación a la index.php pública o en la implementación.
Resumen
Laravel facilita el desarrollo de un blog sencillo rápidamente. Su rápida carga de páginas, su robusta arquitectura de controlador y su seguridad competente facilitan la mejora del rendimiento de una aplicación. Mientras tanto, MyKinsta te permite lanzar y enviar tus aplicaciones web de forma rápida y eficaz. El modelo de precios flexible de MyKinsta se basa en el uso, eliminando los costes ocultos.