El menú estándar en WordPress, aunque potente y fácil de agregar a casi cualquier tema, deja un poco que desear cuando se trata de estilo.
Sin mencionar que las clases de menú integradas de WordPress pueden ser bastante confusas. Hay menu-item-type-taxonomy, current-menu-parent, current-menu-ancestor y un montón de otros selectores de confusión entre los que puedes elegir para que diseñar tu menú sea tan divertido como tirarte del pelo.
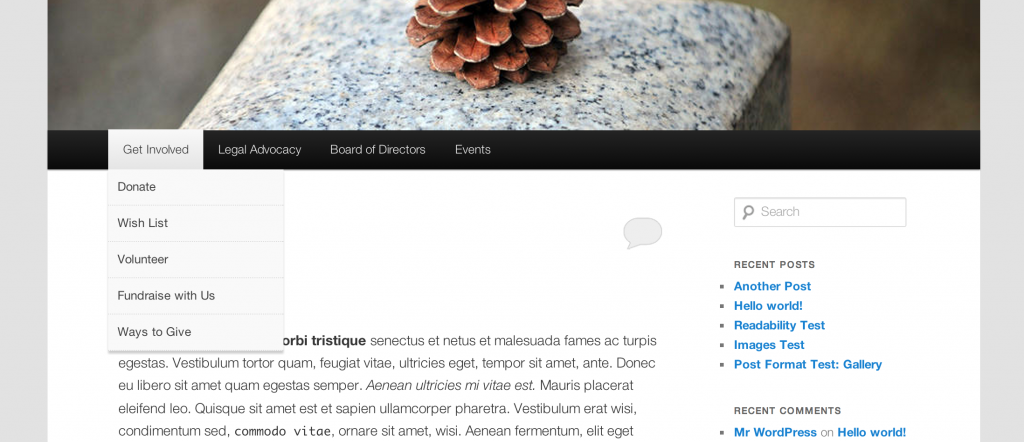
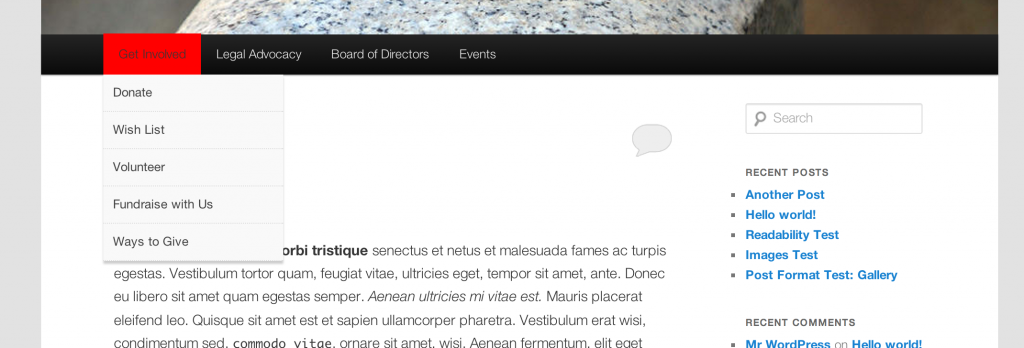
Un menú estándar de WordPress puede verse así:

En este caso, una barra gris con un gris más oscuro que se desplaza. No hay mucho que ver, ¿verdad?
Solo para poner un simple fondo rojo al pasar el cursor requeriría que conocieras algunos selectores CSS, y sus nombres son bastante largos.
Pero, afortunadamente, WordPress también te ofrece la funcionalidad de añadir clases personalizadas a tus menús, lo que hace que diseñarlos sea un proceso mucho más fácil.
Por lo tanto, en lugar de usar las herramientas de desarrollo de su navegador para apuntar a un nombre de menú horneado y casi sin sentido, puede crear sus propias clases de menú que son mucho más fáciles de recordar y mucho más fáciles de diseñar.
Activar las clases personalizadas en el menú de WordPress Admin
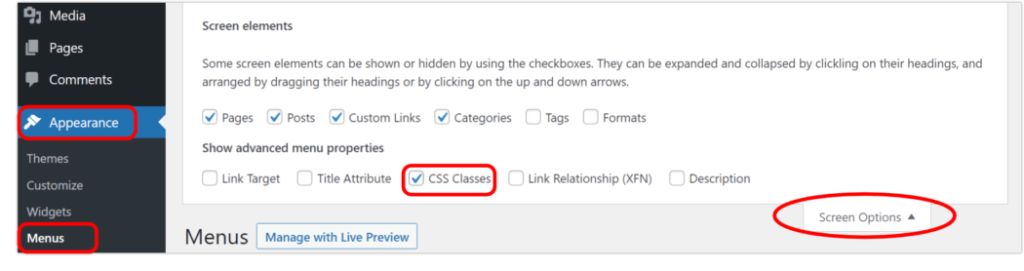
Para usar clases personalizadas, deben mostrarse. Esto se hace en el área de administración de su menú, en la parte superior derecha «Opciones de pantalla«. Apariencia / Menu / Opciones de pantalla => ubicado en la parte superior derecha de la pantalla.

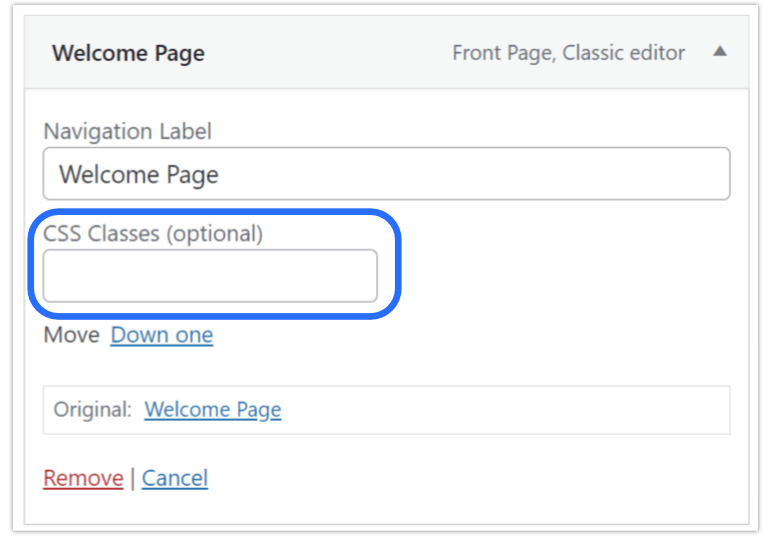
Asegúrese de marcar la casilla de verificación del elemento Clases CSS en el menú desplegable Opciones de pantalla. A continuación, abra la página que desea editar. Notarás que se ha agregado una nueva sección a los elementos de tu menú.

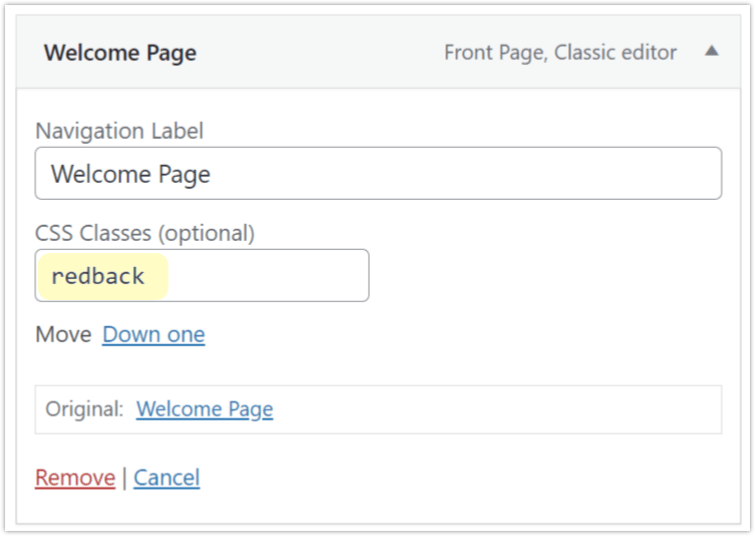
Puede introducir cualquier nombre en esta casilla. No desea utilizar ningún selector como # o . (punto). Simplemente ingrese el texto de la clase como se muestra en la imagen a continuación.

He elegido el nombre de la clase redback que es fácil de recordar.
Una vez guardado el menú, puedes introducir CSS personalizado en cualquier lugar en el que normalmente lo harías, ya sea en tu archivo style.css o en un plugin css personalizado.
Aquí, he elegido la siguiente regla CSS:
.redback a:hover{
background:red;
}Que tiene como destino cualquier elemento etiquetado con redback de clase personalizada y cambia su estado de desplazamiento para usar un fondo rojo.

Incluso puede usar las clases personalizadas para agregar logotipos a los elementos de su menú como este: