Si alguna vez has usado WordPress para construir un sitio rápidamente, es probable que hayas usado uno de los muchos complementos que se ofrecen para ampliar la funcionalidad de este popular software de blogs. Los plugins son una de las muchas cosas que hacen que WordPress sea tan atractivo. Si necesitas una galería de imágenes o un formulario de contacto, probablemente ya haya un plugin disponible que puedes descargar y utilizar. Sin embargo, hay ocasiones en las que no puedes encontrar lo que necesitas en los plugins existentes. Este artículo te mostrará cómo crear tus propios plugins de WordPress guiándote a través de un ejemplo para mostrar algo de texto usando un widget en la barra lateral.
Tabla de contenidos
- El archivo principal del plugin
- WordPress Widgets
- El método widget()
- Resumen
- Preguntas frecuentes sobre el desarrollo de plugins de WordPress
El archivo principal del plugin
Los plugins se detectan automáticamente desde el directorio wp-content/plugins dentro de tu directorio de instalación de WordPress. Al crear un nuevo complemento, debe crear un nuevo subdirectorio allí. El nombre del subdirectorio puede ser el que quieras; Una opción sensata sería llamarlo el nombre de tu plugin. Trate de evitar nombres genéricos como «textwidget» o «carrito de compras», ya que esto puede haber sido utilizado con otro complemento y causará problemas si desea distribuirlo a otros usuarios de WordPress. Para este ejemplo, cree un subdirectorio denominado phpmaster_examplewidget. WordPress detecta que un plugin está disponible a partir de un descriptor colocado en los comentarios de un archivo PHP. El descriptor debe proporcionar la información básica sobre lo que hace el complemento, quién lo creó y su información de licencia. Esto es lo que WordPress utiliza para identificar que un plugin está presente y listo para ser activado. Este plugin de ejemplo contendrá la definición en la parte superior de un archivo colocado en el directorio phpmaster_examplewidget recién creado. El nombre del archivo también es arbitrario, pero es recomendable proporcionar un nombre de significado. En este ejemplo se llamará al archivo widget_init.php.
<?php
/*
Plugin Name: Simple Text Plugin
Plugin URI: http://www.example.com/textwidget
Description: An example plugin to demonstrate the basics of putting together a plugin in WordPress
Version: 0.1
Author: Tim Smith
Author URI: http://www.example.com
License: GPL2
Copyright 2011 Tim Smith
This program is free software; you can redistribute it and/or
modify it under the terms of the GNU General Public License,
version 2, as published by the Free Software Foundation.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA
02110-1301 USA
*/Esta es la estructura requerida para cualquier plugin que crees para WordPress. Ahora, cuando inicies sesión y mires la pantalla de administración del plugin en WordPress, verás que el nuevo plugin está listo para su activación.

Puede ver toda la información que ingresó en la sección de comentarios que describe el complemento que se muestra aquí. Puede activarlo ahora si lo desea, pero aún necesita agregar alguna funcionalidad antes de que haga algo. El archivo que tiene esta definición ahora se considera el punto de partida para cualquier código asociado con el complemento. Se ejecutará el código que aparece después de los comentarios de definición, lo que le dará la oportunidad de inicializar el complemento y sus características.
WordPress Widgets
WordPress proporciona una clase que puedes extender llamada WP_Widget. Cuando lo extiendas, tu propio widget estará disponible para cualquier barra lateral que ofrezca tu tema. WordPress viene con una serie de widgets predeterminados, como «Publicaciones recientes» y «Archivos», que amplían WP_Widget. La clase WP_Widget proporciona cuatro métodos que deben invalidarse:
__construct()– llama al constructor padre e inicializa cualquier variable de claseform()muestra un formulario para el widget en la vista de administrador para personalizar las propiedades del widgetupdate()– Actualiza las propiedades del widget especificadas en el formulario en la vista de administraciónwidget()– muestra el widget en el blog
El Constructor
El constructor es como cualquier otro constructor que probablemente hayas escrito. Lo importante que hay que recordar aquí es llamar al constructor padre, que puede tomar tres argumentos: un identificador para el widget, el nombre descriptivo del widget (aparecerá como el título del widget en la pantalla del widget de administración) y una matriz que detalla las propiedades del widget (que solo necesita un valor de «descripción»).
<?php
class TextWidget extends WP_Widget
{
public function __construct() {
parent::__construct("text_widget", "Simple Text Widget",
array("description" => "A simple widget to show how WP Plugins work"));
}
}Con la estructura básica de widgets en su lugar, querrá registrar el widget y asegurarse de que esto se haga en un momento en que se inicialicen todos los demás widgets. El registro de un widget se realiza a través de la función register_widget() que toma un solo argumento, el nombre de la clase que extiende WP_Widget. Esta llamada para registrar el widget debe llamarse en un momento apropiado, por lo que el gancho de WordPress en particular que querrá usar se llama «widgets_init». Para asociar el registro del widget con el gancho, se utiliza add_action() que toma el nombre del gancho como primer argumento y una función a ejecutar como segundo. (El segundo argumento puede ser el nombre de cadena de una función o el cierre). Este código debe ir directamente debajo del descriptor del complemento que se creó en widget_init.php.
<?php
add_action("widgets_init",
function () { register_widget("TextWidget"); });
?>Ahora que se ha registrado e inicializado, podrá ver su widget disponible para su uso.
El método form()
El widget de ejemplo aquí debería permitirle ingresar un título y algo de texto que se mostrará cuando se vea en el blog, por lo que para poder modificar estos dos aspectos del widget, debe crear un formulario para solicitar estos valores. El método form() se utiliza en la pantalla de administración del widget para mostrar campos que luego puede utilizar para modificar la funcionalidad del widget en el propio sitio. El método toma un argumento, una matriz $instance de variables asociadas con el widget. Cuando se envía el formulario, el widget llamará al método update() que le permite actualizar los campos en $instance con nuevos valores. Más tarde, se llamará a widget() y hará uso de $instance para mostrar los valores.
<?php
public function form($instance) {
$title = "";
$text = "";
// if instance is defined, populate the fields
if (!empty($instance)) {
$title = $instance["title"];
$text = $instance["text"];
}
$tableId = $this->get_field_id("title");
$tableName = $this->get_field_name("title");
echo '<label for="' . $tableId . '">Title</label><br>';
echo '<input id="' . $tableId . '" type="text" name="' .
$tableName . '" value="' . $title . '"><br>';
$textId = $this->get_field_id("text");
$textName = $this->get_field_name("text");
echo '<label for="' . $textId . '">Text</label><br>';
echo '<textarea id="' . $textId . '" name="' . $textName .
'">' . $text . '</textarea>';
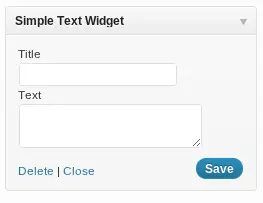
}El método get_field_id() y el método get_field_name() de WP_Widget para crear ID y nombres para los campos del formulario, respectivamente. WordPress generará identificadores únicos para que no entren en conflicto con otros widgets en uso, y cuando se envíe el formulario, los valores actualizarán los elementos relevantes $instance la matriz $instance. Puede utilizar el argumento $instance para rellenar los campos de formulario con valores en caso de que ya estén establecidos. Así es como se ve el formulario en la vista de administración:

El elemento principal <form> en sí, el botón Guardar y los enlaces Eliminar y Cerrar son generados automáticamente por WordPress, por lo que no es necesario codificarlos explícitamente. El formulario publicará las variables y llamará al método update() para que los nuevos valores se puedan insertar en $instance.
El método update()
update() le da la oportunidad de validar y sanitizar las variables de instancia antes de que el widget las utilice. Aquí puede tomar decisiones basadas en los valores antiguos y actualizar los nuevos valores en consecuencia. update() debe devolver una matriz que contenga los elementos que espera usar al mostrar el widget. WordPress le pasa dos argumentos, una matriz con los nuevos valores de instancia del formulario y una matriz con los valores de instancia originales.
<?php
public function update($newInstance, $oldInstance) {
$values = array();
$values["title"] = htmlentities($newInstance["title"]);
$values["text"] = htmlentities($newInstance["text"]);
return $values;
}WordPress conservará estos valores por ti, por lo que no es necesario implementar esa funcionalidad.
El método widget()
El método widget() se utiliza para mostrar contenido dentro del widget cuando aparece en la barra lateral de tu blog. La salida del método representará la página del blog. WordPress pasa al método widget() dos argumentos: el primero es $args que es una matriz que detalla información sobre el widget, y el segundo es el $instance que puede usar para obtener la salida de los datos asociados con el widget. $args realmente no afectará a este ejemplo, así que no voy a entrar en él; Solo recuerda $instance es el segundo argumento.
<?php
public function widget($args, $instance) {
$title = $instance["title"];
$text = $instance["text"];
echo "<h2>$title</h2>";
echo "<p>$text</p>";
}Esto producirá el siguiente resultado posible en el sitio:

¡Y eso es todo! Juntar todo esto te dará un widget muy simple para mostrar texto en el lado del blog de una instalación de WordPress.
Resumen
Ahora estás familiarizado con las bases necesarias para un plugin de WordPress que garantice que WordPress pueda detectarlo y activarlo, y con la ampliación de la clase WP_Widget para crear tus propios widgets. El widget de ejemplo presentado en este artículo demostró la capacidad de personalizar la visualización del widget a través de un formulario de configuración proporcionado por el administrador. Aunque es simple, destacó los métodos básicos de WP_Widget que usarás y podrás pasar fácilmente de este ejemplo y crear una mayor funcionalidad para tus propios sitios impulsados por WordPress.
Preguntas frecuentes sobre el desarrollo de plugins de WordPress
¿Cómo empiezo a desarrollar un plugin de WordPress?
Para empezar a desarrollar un plugin de WordPress, es necesario tener unos conocimientos básicos de PHP, HTML, CSS y JavaScript. Una vez que tengas estas habilidades, puedes empezar por crear una nueva carpeta en tu directorio de plugins de WordPress. Nombra esta carpeta con el nombre de tu plugin. Dentro de esta carpeta, crea un archivo PHP con el mismo nombre. Este archivo servirá como el archivo principal de su complemento. En este archivo, deberá incluir un comentario de encabezado que le diga a WordPress que existe un complemento aquí. Después de configurar la estructura básica, puedes empezar a escribir la funcionalidad de tu plugin.
¿Cuáles son las mejores prácticas para el desarrollo de plugins de WordPress?
Algunas de las mejores prácticas para el desarrollo de plugins de WordPress incluyen: usar convenciones de nomenclatura adecuadas para evitar conflictos de nombres de funciones con otros plugins, usar ganchos y filtros de WordPress siempre que sea posible, asegurarse de que su plugin sea seguro validando y sanitizado la entrada del usuario, y hacer que su plugin sea traducible para llegar a un público más amplio. También es importante mantener el código limpio y bien comentado para futuras referencias y actualizaciones.
¿Cómo puedo hacer que mi plugin de WordPress sea compatible con todos los temas?
Asegurarse de que su complemento de WordPress sea compatible con todos los temas puede ser un desafío debido a la gran cantidad de temas disponibles. Sin embargo, adherirse a los estándares de codificación de WordPress, usar ganchos y filtros en lugar de modificar los archivos principales y probar su complemento con diferentes temas puede ayudar a garantizar la compatibilidad. También se recomienda proporcionar documentación clara y soporte para los usuarios de su complemento.
¿Cómo depuro mi plugin de WordPress?
Depurar tu plugin de WordPress implica identificar y solucionar cualquier problema o error que pueda surgir durante su desarrollo. WordPress viene con un sistema de depuración incorporado que puedes habilitar en tu archivo wp-config.php. Al establecer WP_DEBUG en true, puede mostrar errores de PHP en el front-end de su sitio web. Además, el uso de un IDE de PHP con un depurador puede ayudarlo a recorrer su código y encontrar problemas de manera más eficiente.
¿Cómo puedo garantizar la seguridad de mi plugin de WordPress?
Garantizar la seguridad de tu plugin de WordPress implica varios pasos. En primer lugar, valide y sanitice siempre la entrada del usuario para evitar ataques de inyección SQL. En segundo lugar, use nonces para verificar el origen de las solicitudes. En tercer lugar, utilice los permisos de archivo adecuados en los archivos de su complemento. En cuarto lugar, utilice las funciones de la API de WordPress para la manipulación de datos en lugar de consultas SQL personalizadas. Por último, actualice y pruebe regularmente su complemento para detectar posibles vulnerabilidades de seguridad.
¿Cómo puedo hacer que mi plugin de WordPress sea compatible con SEO?
Hacer que su complemento de WordPress sea compatible con SEO implica asegurarse de que no afecte negativamente la velocidad de carga del sitio web, ya que este es un factor clave en el SEO. Además, si tu plugin añade contenido al sitio web, asegúrate de que sea fácilmente rastreable e indexable por los motores de búsqueda. Si tu plugin incluye imágenes, asegúrate de añadir etiquetas alt. Por último, asegúrate de que tu plugin sea compatible con los plugins de SEO más populares.
¿Cómo actualizo mi plugin de WordPress?
Actualizar tu plugin de WordPress implica hacer los cambios necesarios en los archivos de tu plugin y luego incrementar el número de versión en el comentario del encabezado de tu plugin. Una vez que hayas probado la versión actualizada y te hayas asegurado de que funciona correctamente, puedes subirla al repositorio de plugins de WordPress. Si tu plugin está alojado en el repositorio de plugins de WordPress, los usuarios serán notificados de la actualización en su panel de control de WordPress.
¿Cómo puedo hacer que mi plugin de WordPress sea fácil de usar?
Hacer que su complemento de WordPress sea fácil de usar implica proporcionar documentación clara y detallada, incluidas capturas de pantalla o videos cuando sea necesario. Además, asegúrese de que la configuración y las opciones de su complemento sean intuitivas y fáciles de entender. Proporcionar un soporte rápido y útil también puede mejorar en gran medida la experiencia del usuario.
¿Cómo pruebo mi plugin de WordPress?
Probar tu plugin de WordPress implica comprobar su funcionalidad en diferentes escenarios y con diferentes temas y plugins. Puede utilizar herramientas de pruebas automatizadas como PHPUnit para las pruebas unitarias. Además, considere la posibilidad de usar herramientas de depuración para identificar cualquier error o problema. También es una buena idea contar con probadores beta que puedan proporcionar comentarios antes de lanzar su complemento.
¿Cómo puedo monetizar mi plugin de WordPress?
Hay varias formas de monetizar tu plugin de WordPress. Puede ofrecer una versión gratuita con funciones básicas y una versión premium con funciones avanzadas. También puedes ofrecer complementos de pago para tu plugin gratuito. Otra opción es ofrecer su complemento de forma gratuita y proporcionar soporte de pago o servicios de desarrollo personalizados.